Providing the option to easily share content, is a great benefit for every website. While social shares aren’t necessarily greatest backlinks in terms of SEO, they still provide additional value for your website. Mainly providing more traffic to your website. Of course in some cases, social sharing might be irrelevant. For example, if you are running a porn site. At least I haven’t seen too many shares in my social channels related to this topic.
Social sharing with AdThis
While there are quite a few options in the market, I’ve have been using AddThis for a while now and have been quite satisfied with it. With AddThis, you don’t have to login to WordPress every time to change the sharing settings, this can be done through their own dashboard. You will also be provided with basic analytics. You can create an account for free and also, the basic plan is free to use as well. For most websites, this is probably enough. They have a plugin for WordPress, but I usually prefer to go without it. This gives a little bit more control where to place the buttons and since I anyways prefer to build custom themes on starter themes, it makes things a bit faster than the plugin approach. If you aren’t developing your own theme, the plugin approach is probably a better or at least easier option.
Create AddThis account
Go to AddThis and create your free AddThis account. If you have your code editor / WordPress already open, you can also just follow the instructions below and create the account after you have added the required script to your website.
Adding AddThis to WordPress
The plugin approach is quite straightforward. Install the AddThis -plugin, configure, and you are good to go.
Adding AddThis manually doesn’t take too much time either. Just copy the required javascript code to your site. Since WPTipster is using the Sage starter theme, the code is included in base.php file. In your case, it might be a different file (usually footer.php). Just as you place it before the closing body tag, you should be fine. You can also add the script by enqueuing – enqueue script.
<!-- Code to add --> <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-596bca41f377cef7"></script> <!-- Check from AddThis that it still is the same -->
Once the script is added to you page, it is time to decide where you want to add the sharing buttons. Add WPTipster, the code is added after the heading and the entry meta, before content. It could be also added of course after the content or both.
<!-- Code to add --> <div class="addthis_inline_share_toolbox"></div> <!-- Check from AddThis that it still is the same -->
Configuring AddThis
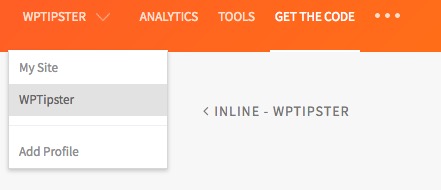
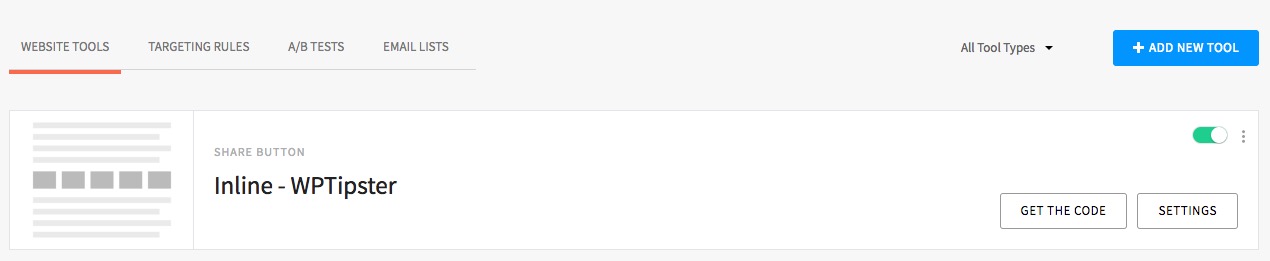
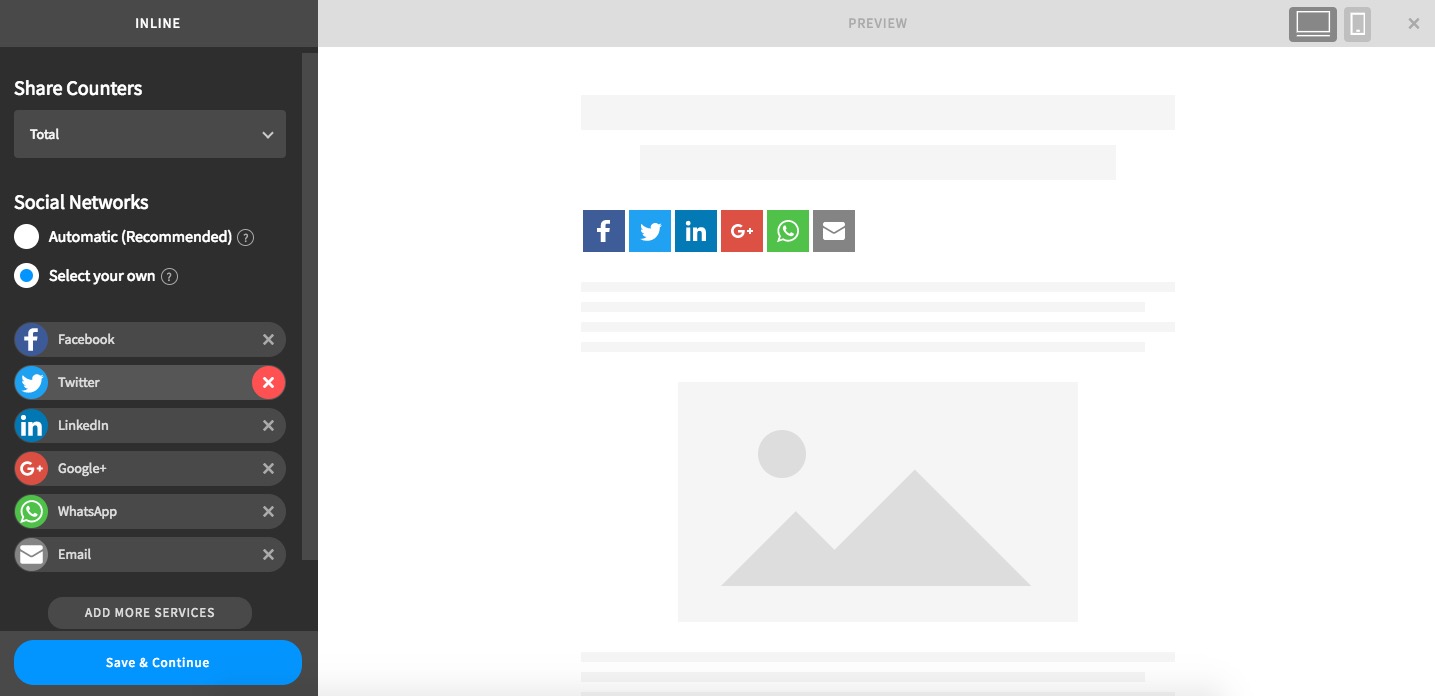
To configure sharing options, go back to your AddThis account and complete the following steps.



Hit save. Now just start posting great content and get shares!




